express+mockjs 搭建一个mock服务,方便前端开发(有问题欢迎指正,demo已经上传到github,文章末端有传送门)

使用mockjs的有两种方式
- 在项目入口文件中直接引入配置好的mock文件
- 需要在项目内引入mock并创建相关配置文件
- 直接拦截请求,NetWork看不到请求
- 需要上线,团队合作一起开发的项目。还需要注意判断环境和不上传相关配置文件。
- 配合express启一个服务
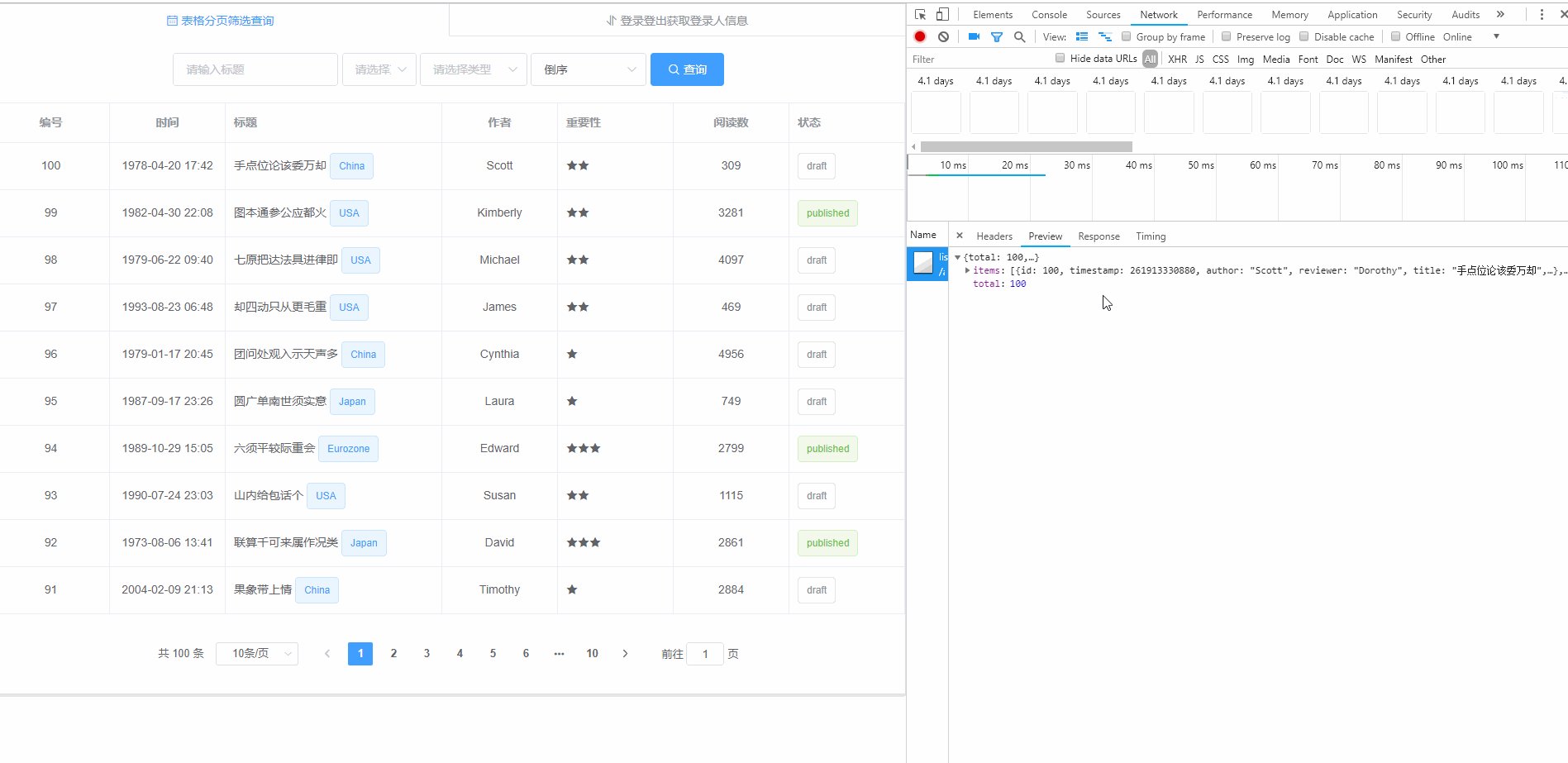
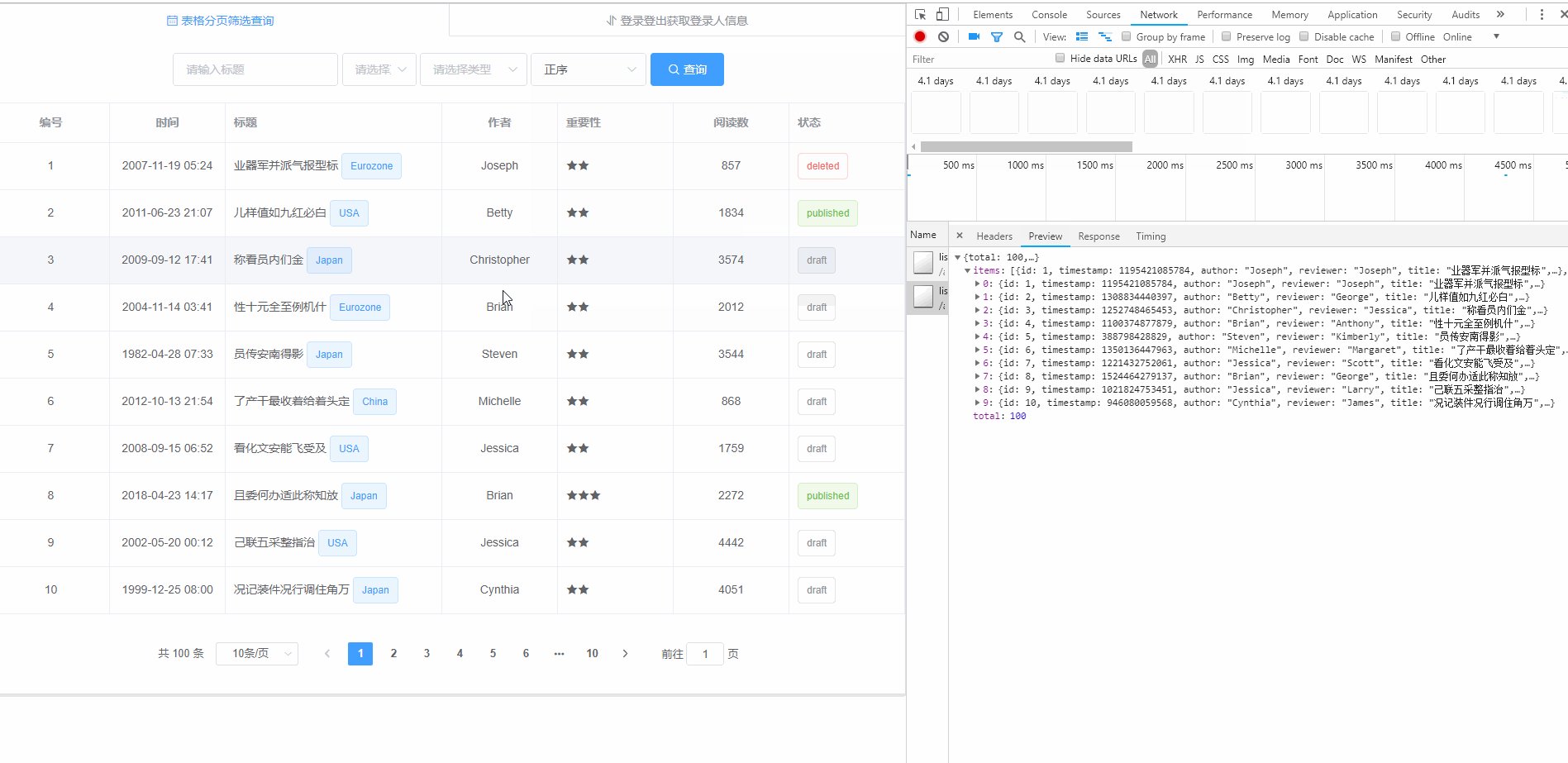
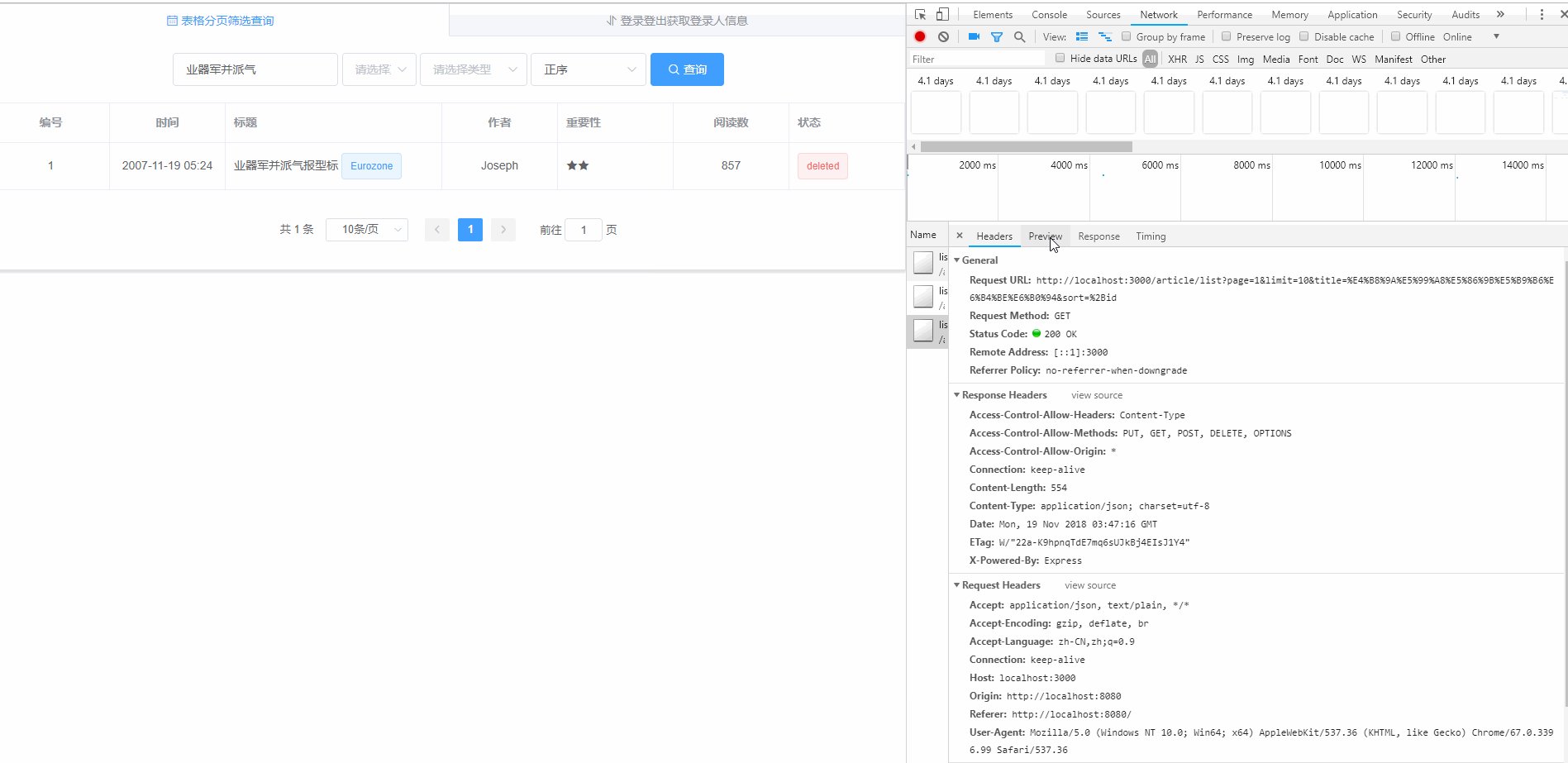
- 这样就相当于模拟了真实的接口,netWork可以看到请求,并且可以不在该项目中做任何配置直接向服务发起请求即可。
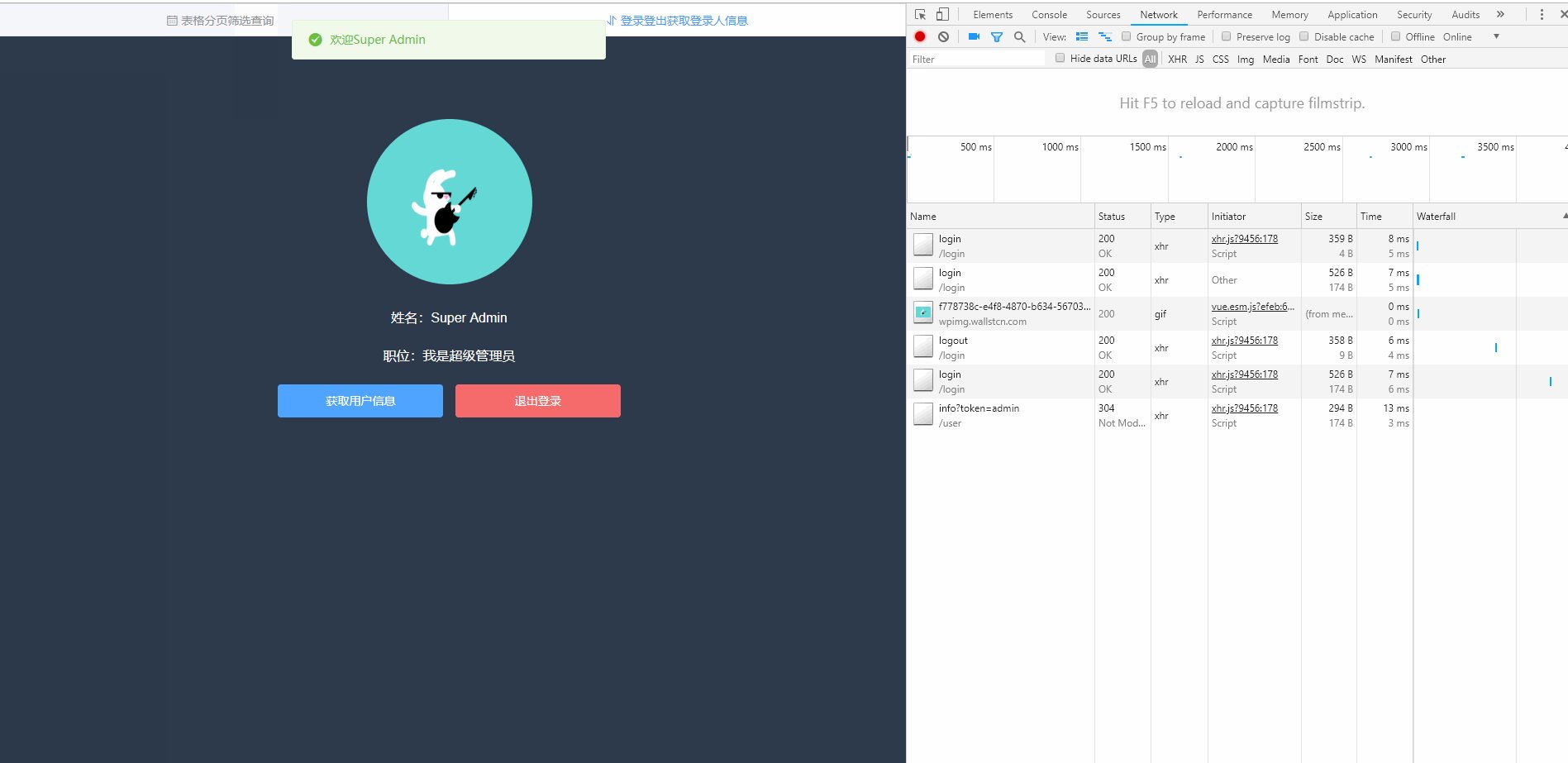
第二种方式的效果如下(express服务启的是3000端口)

具体使用方法
第一种方法: 项目中直接引入
可以参考element-admin中的写法:先install mockjs就不说了
在src下创建mock文件夹,分模块配置,在index.js中整体配置并导出Mock然后在入口文件main.js中引入即可
1 | ├── src |
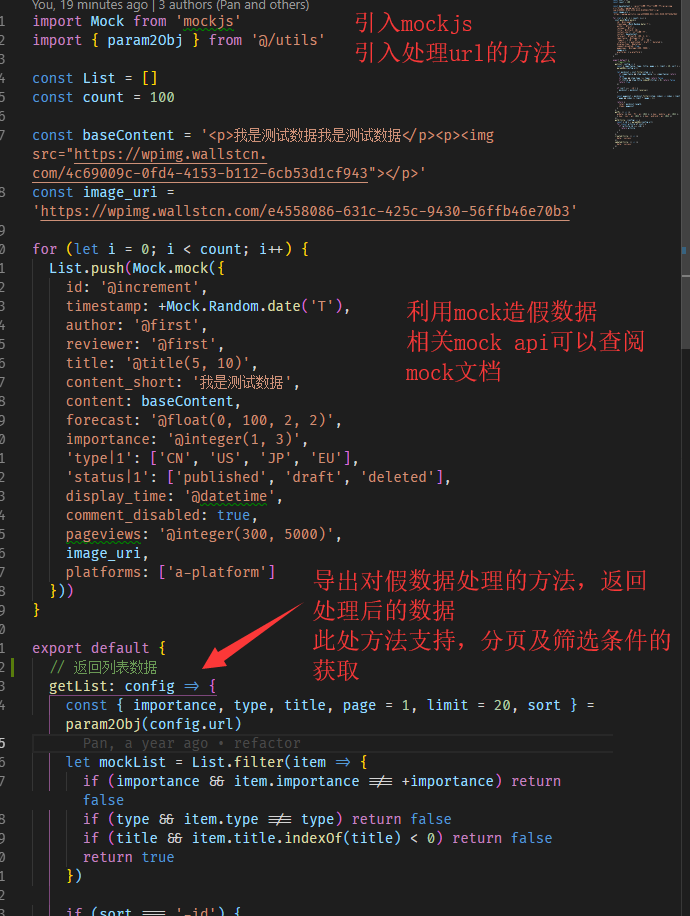
接下来看看article.js

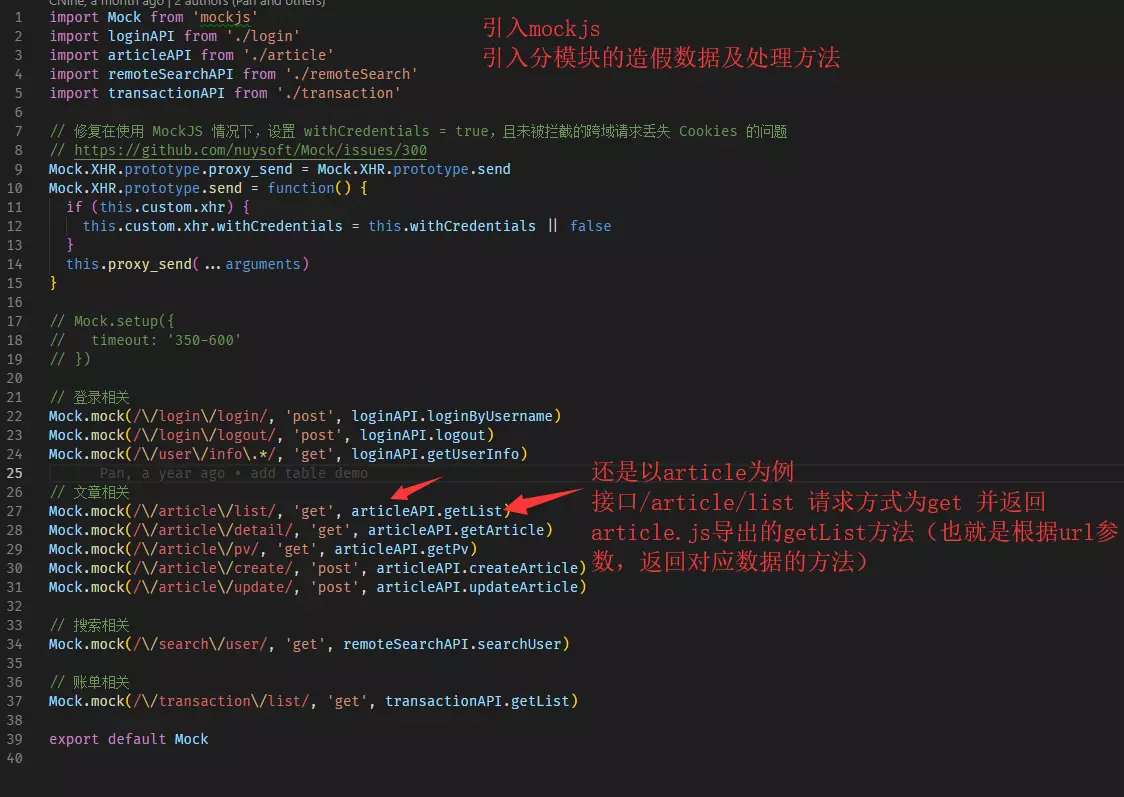
再看index.js

入口文件引入
1 | import './mock' |
这时 mock就会拦截对应的请求了,譬如请求接口为/artical/list,会直接返回mock造的假数据。
这种方式的特点文章开篇有提到,我个人是更希望可以利用mock启一个服务,不需要项目中配置任何有关mock的文件
2. 结合express启一个mock服务
可以自己利用vue-cli搭一个空项目
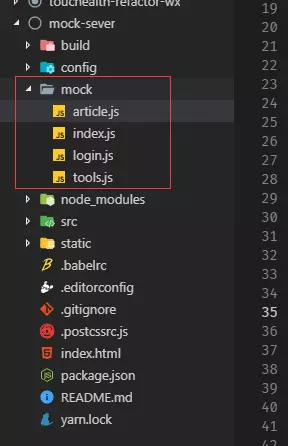
在根目录下创建一个mock文件夹
此处我就直接拿element-admin里的一些配置文件了
还是以article.js为例(还是一样,根据url返回对应的数据)
唯一的区别就是把import的导入方式换成了require
详细看看index.js
结合express利用API
- all 设置允许跨域
- get,post创建接口
- listen监听端口
1 | //引入express |
此时跑一下index.js,无论什么项目请求3000端口的对应接口就会返回相关数据。
我把自己写的demo(也就是上面那个效果图展示的传到了github, 可以根据自己的需求改一改直接用)
https://github.com/hollyDysania/mock-sever
我在package.json中写了相关的命令
如果想运行项目看效果可以 npm run mock-dev
如果只是想启服务 npm run mock
1 | "scripts": { |

