CSS如今面临的挑战是:在保证DRY、可维护、灵活性、轻量级并且尽可能符合标准的前提下,把我们手中的这些css特性转化为网页中的各种创意。(作者为W3C特邀专家,强调 CSS 代码的 DRY 原则是一个贯穿本书的主题,提供了很多css技巧)

DRY是Don't Repeat Yourself 的首字母缩写,意思是不应该重复已经做过的事。是一种变成理念,旨在提升代码某方面的可维护性。改变某个参数时,只改尽量少的地方,最好是一处
CSS编码技巧
尽量少的代码重复
1 | button{ |
例如: 上面是一个按钮的样式,字体大小和行高为固定的值
问题1: 想要改变字体大小时,为了垂直居中,line-height也要重新赋值
解决: 可以将行高按照字体大小的比例写(不给固定值)
1 | font-size: 20px; |
问题2:当改变父级字体大小时,不得不修改每一处使用绝对值的样式;
解决:使用em ,rem , 百分比;
假设html的font-size:16px;
那么可以改写为:
1 | button{ |
问题3:改变按钮颜色时,根据上面的样式需要改变background、box-shadow、text-show;
解决:把半透明的黑色或白色叠加在主色调上;
1 | button{ |
这样只需要覆盖background-color就可以了
1 | button.cancel{ |
1. currentColor : 表示“当前的标签所继承的文字颜色”
例如:想让所有hr自动与文本颜色保持一致
1 | hr { |
2.inherit : 继承父级样式(伪元素则为宿主元素)
人类视觉偏差: 需要做些调整
- 一个完全垂直居中的物体,视觉上可能并不居中,可以将中心点向上挪;
- 圆形字,例如0与矩形字相比,显得小一些,需要稍微放大;
- 这些视觉上的错觉在任何形式的视觉设计中都普遍存在,需要做些调整;
关于响应式网页设计的一些建议
在利用媒体查询的同时最好做到以下几点,减小媒体查询成本
- 使用百分比长度,或使用视口相关的单位(vw,vh,vmin,vmax);
- 当需要在较大分辨率下得到固定宽度时,使用max-width而不是width;
- 不要忘记为替换元素(img,video,iframe等),设置一个max-width为100%;
- 加入背景图片需要完整铺满一个容器,background-size:cover;
- 当图片或其他元素以行列式进行布局时,推荐使用flexbox或display: inline-block;
- 使用多列文本时,指定列宽而不是指定列数,这样它就可以在较小的屏幕上自动显示为单列布局;
总的来说,思路是尽最大努力实现弹性可伸缩的布局,并在媒体查询各个断点区间内指定相应的尺寸。
合理使用简写
例如:
1 | background: url(tr.png) no-repeat top right / 2em 2em, |
可以看到有很多重复的部分,可以改写为:
1 | background: url(tr.png) top right, |
现在只需要改一个地方就可以控制size和repeat了
预处理器
小型项目不推荐使用,未来说不定预处理器受欢迎的特性会加入到原生css中
例如:强大的原生css特性
calc(): 可以实现计算,例如想要一个100% - 50px的宽度,可以写为:
1
width: calc(100% - 50px);
背景与边框
半透明边框
1 | border: 10px solid hsla(0,0%,100%,.5); |
给了一个半透明边框,但实际效果看起来却像是与背景色颜色一样的边框
默认情况下,背景会延伸到边框所在的区域下层。并且在半透明边框处透出了白色的背景。
解决: 利用裁剪属性 background-clip
1 | border: 10px solid hsla(0,0%,100%,.5); |
这样浏览器会将内边距外沿背景裁切掉。得到半透明边框效果。
多重边框
1.box-shadow方案:
前3个参数为0,第四个参数为狂战半径,可能得到一个像实线的边框,利用text-shadow的逗号分隔语法,可以实现多个投影,即多边框效果;
1 | background: yellowgreen; |
需要注意的是,box-shadow不影响布局,不受box-sizing影响,可以利用内边距或外边距模拟边框所需要占据的空间,inset关键字可以绘制内圈;
2. outline方案: 描边(适用于两层边框)
如果只需要两层边框,可以先写一个常规边框再加上outline属性产生外层边框
1 | background: yellowgreen; |
outline-offset属性可以控制它跟元素边缘之间的间距
局限:
- 只适用于两层边框
- 不贴合border-radius圆角(未来有可能改为贴合)
灵活的背景定位
- background-position属性设置背景定位: 默认以padding box为准;
- background-origin可以修改偏移以什么为准,backgroun-origin: content-box;以内容区的边缘作为基准
- calc():不确定宽高的情况下可以使用calc(100% - 20px)写background-position;
边框内圆角
1 | <div class="something-meaningful"> |
如上:内部有圆角外层无圆角,但用了两个元素,怎么只用一个元素实现同样的效果呢
- 可以利用outline不受border-radius影响来做,利用box-shadow填充outline与圆角之间的缝隙;
1 | <div class="something-meaningful"> |
条纹背景
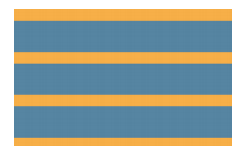
横向条纹

如上利用背景属性实现实色条纹,默认repeat所以铺满了
1 | background: linear-gradient(#fb3 50%, #58a 0); |

不等宽
1 | background: linear-gradient(#fb3 30%, #58a 0); |

多色条纹
1 | background: linear-gradient(#fb3 33.3%, |
纵向条纹
与横向一样 只不过增加一个参数指定渐变方向,linear-gradient默认to right,background-size值也置换一下。

1 | background: linear-gradient(to right, /* 或 90deg */ |
斜向条纹

1 | background: linear-gradient(45deg, |
为什么是42.426406871px(勾股定理)
如果宽度为15px那么:2 1× ≈ 5 2 42.426 406 871 像素
同色系条纹

1 | background: #58a; |
还是推荐使用透明度而不是固定的同色系颜色
随机排列的条纹
上面都是某个固定的宽repeat出来的,所以是很规律的,如何实现不规律的条纹。

1 | background: hsl(20, 40%, 90%); |
还有很多复杂的背景图,有兴趣可以看看(表示我现在看不动)
连续的图像边框
先跳过
形状
自适应的椭圆
1 | border-radius: 50%; |
正方形会变成圆形,其他矩形则为椭圆
半椭圆
1 | /*纵向上部分的半椭圆*/ |
↑二分之一椭圆
↓四分之一椭圆
1 | border-radius: 100% 0 0 0; |
平行四边形
transform: skew()
会影响内部元素也出现变形
解决1:嵌套skew内部与外部变形相反
1 | <a href="#yolo" class="button"> |
解决2: 利用伪元素,只让伪元素变形
1 | .button { |
transform的其他属性也适用,例如rotate()
菱形图片
一个容器中放入菱形图片
1 | .picture { |
结构与布局
自适应
未知宽高的父级元素,子元素左右居中
给父元素加上
1 | width: min-content; |
满幅背景,定宽内容
- 常见方法,威哥区块准备两层元素:外层实现满幅背景,内层定宽内容,后者margin: auto实现水平居中
1 | <footer> |
利用calc()一个标签
1 | <footer> |
垂直居中
- 行内元素text-align:center;
- 块级元素对他自身margin: auto;
然而实际应用中是个很头痛的事情
1.定位的方式
有固定的宽高
1 | main { |
未知宽高
1 | main { |
2.利用视口单位
只适用于视口居中的场景
1 | main { |
3.最佳解决方案 flexbox
1 | body { |
紧贴底部的页脚
1 | body { |
↑ flex方法
↓ 其他方法
1 | main { |
过渡与动画
没看完暂时先到这里

