在写移动网页时,手机上调试可以使用vConsole,类似于谷歌浏览器的f12调试工具。

效果图

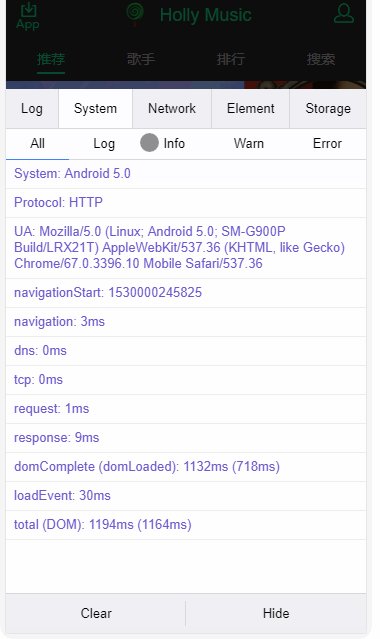
- console日志
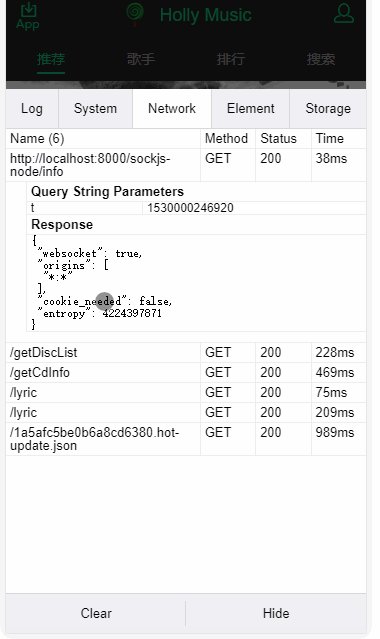
- 网络请求
- 页面结构
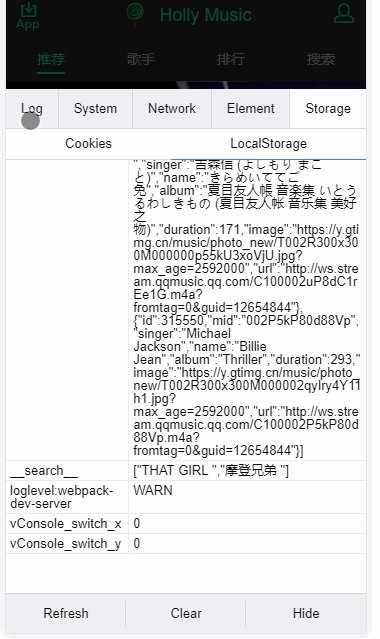
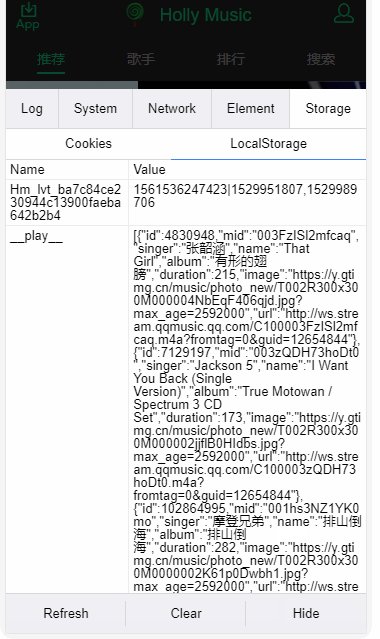
- cookie及本地存储
- 也可执行输入的js代码
使用方法
- 装包
1 | cnpm install vconsole --save-dev |
- main.js中引入并创建实例
1 | import VConeole from 'vconsole' |
由于vConsole只在开发时使用,所以可以根据环境变量进行实例化
1 | process.env.NODE_ENV === 'production' ? '' : dev() |
遇到的一个小问题
当在vue项目中利用vConsole 打印 $refs获取dom就会出现报错
代码如下:
1 | console.log(this.$refs.app, 555) |
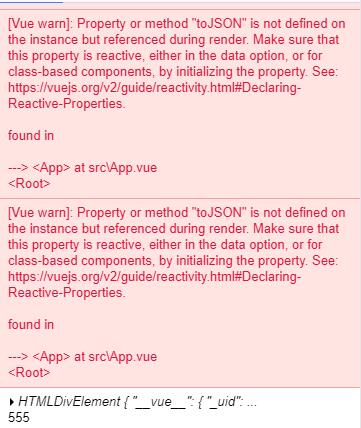
报错信息:

最终也打印出来了,不影响功能。
issues 152 提了这个问题 暂时还没有解决

