css小记:横向滑动以及图片拼凑遮罩
横向滑动
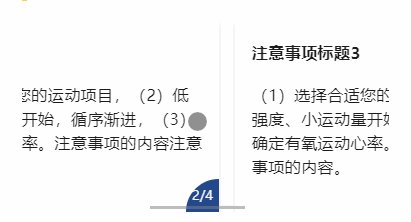
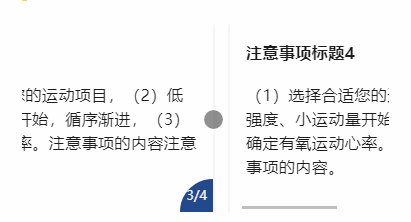
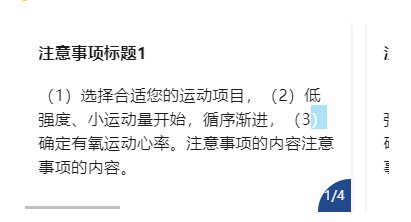
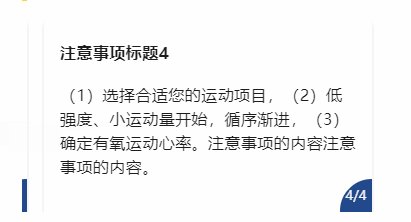
效果:

html部分:
1 | <ul class="precautions"> |
css部分:
1 | .precautions{ |
拼凑示例遮罩
效果:

html部分:
1 | <div class="mask" v-if="sample"> |
css部分:
1 | .mask{ |
holly blog
css小记:横向滑动以及图片拼凑遮罩
效果:

html部分:
1 | <ul class="precautions"> |
css部分:
1 | .precautions{ |
效果:

html部分:
1 | <div class="mask" v-if="sample"> |
css部分:
1 | .mask{ |

微信支付

支付宝