最近产品有个需求:移动端页面自定义input唤起键盘return,换行键为搜索。我的第一反应我要阻止原生的键盘弹起并且用js写一个虚拟键盘还要可以输入中文!!!想想就觉得可怕。

还好接下来查到一个简单的方案
将input的type修改为search:是HTML5 中的新类型
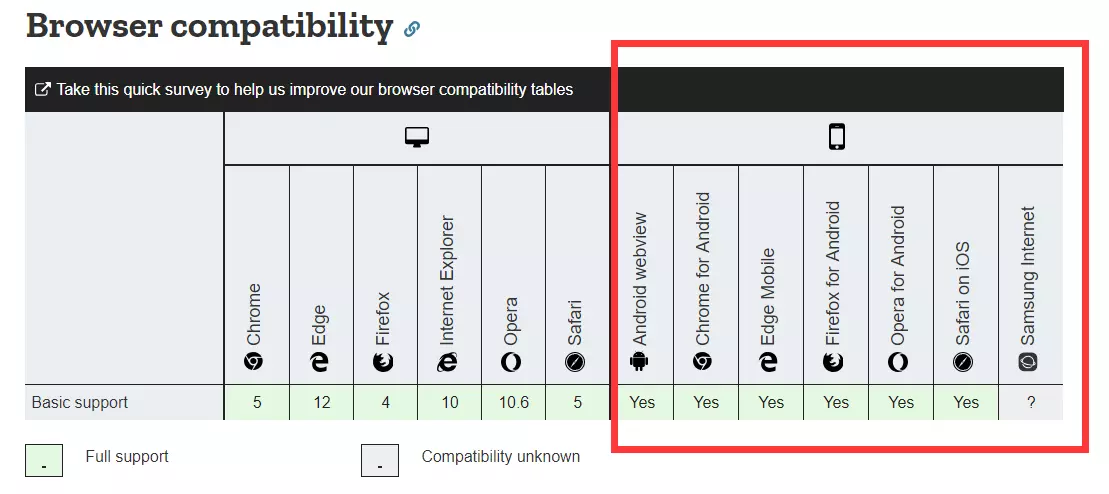
关于兼容性可以查阅MDN
手机端毫无压力,可以放心使用

亲测
安卓机会变为搜索或搜索的🔍的符号按钮
IOS变为换行
现在算是把安卓机的问题搞定了
接下来是ios
需要在外层包裹form
1 | <form action="javascript:return true"> |
为什么包裹form呢?
猜测IOS只识别form中的input type search
action为需要提交到的地址,return true 应该是执行的意思(具体不太清除 可能只有这样ios才能认出input是搜索类型)
亲测
- 安卓机会变为搜索或搜索的🔍的符号按钮
- IOS变为蓝色搜索按钮
最后修改search的默认样式
1 | input[type="search"]{ |

