节流控制频繁触发事件或频繁发送请求,避免页面卡顿,请求卡顿,简单来说就是在多次触发时有一个间隔时间,第n次触发事件和第n+1次触发事件之间必须保证间隔时间。

一个带提示的搜索案例(用vue写的)
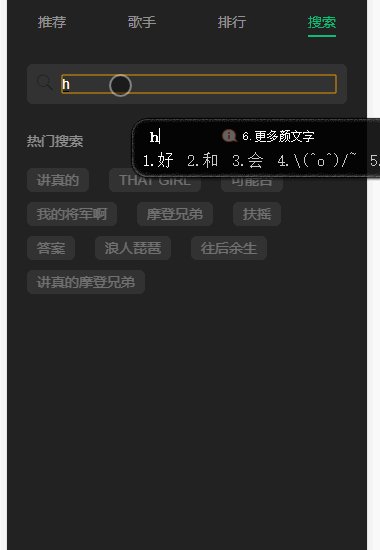
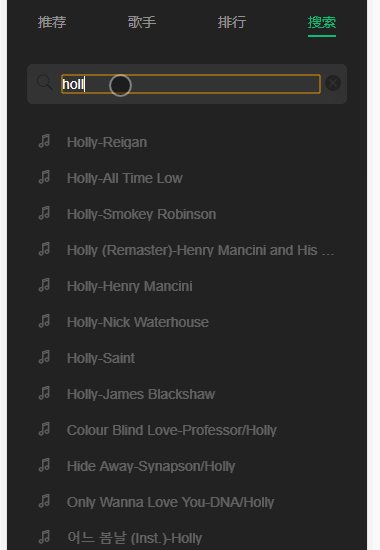
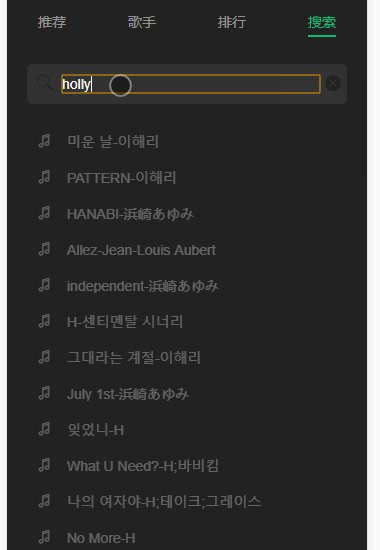
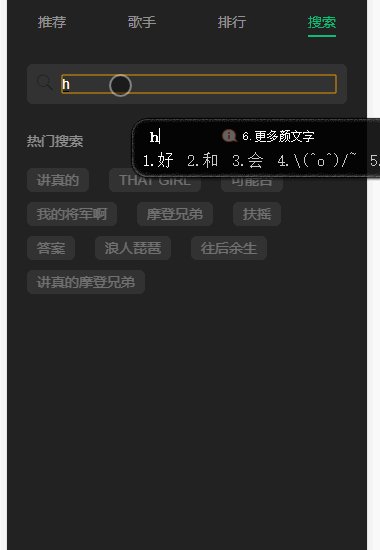
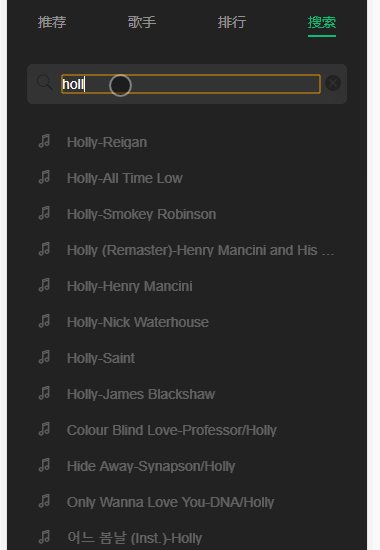
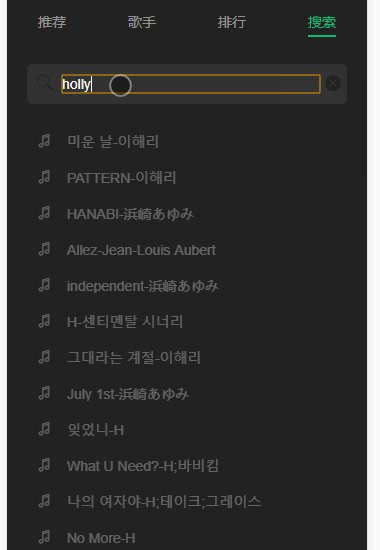
场景(如下图)

需要达到的效果
- 搜索输入内容时利用节流函数控制在一个指定的周期内才发送请求
代码
1 | // 搜索框 |
- 减少请求
- 一定程度上优化了性能
- 节约流量
常见的应用场景
- Dom元素的拖拽
- 射击游戏 (单位时间内只发射一颗子弹)
- 鼠标移动距离
- 搜索联想(也就是这个案例)
- 监听滚动事件
holly blog
节流控制频繁触发事件或频繁发送请求,避免页面卡顿,请求卡顿,简单来说就是在多次触发时有一个间隔时间,第n次触发事件和第n+1次触发事件之间必须保证间隔时间。


1 | // 搜索框 |

微信支付

支付宝